Der Artikel bietet dir übrigens noch viel mehr, als unsere Ergebnisse zur Auswertung der Buttons. Wir zeigen dir auch, welche Farbe was beim Nutzer bewirkt und am Ende des Artikels findest du weitere Conversiontipps aus der Praxis für deine Buttongestaltung.
Informationen zur Analyse:
- 100 größten Webseiten in Deutschland untersucht (Online Shops, Dienstleister…)
- Adultseiten wurden nicht berücksichtigt
Die wichtigsten Erkenntnisse:
- Beliebteste Schriftfarbe: Weiß
- Beliebteste Buttonfarbe: Blau
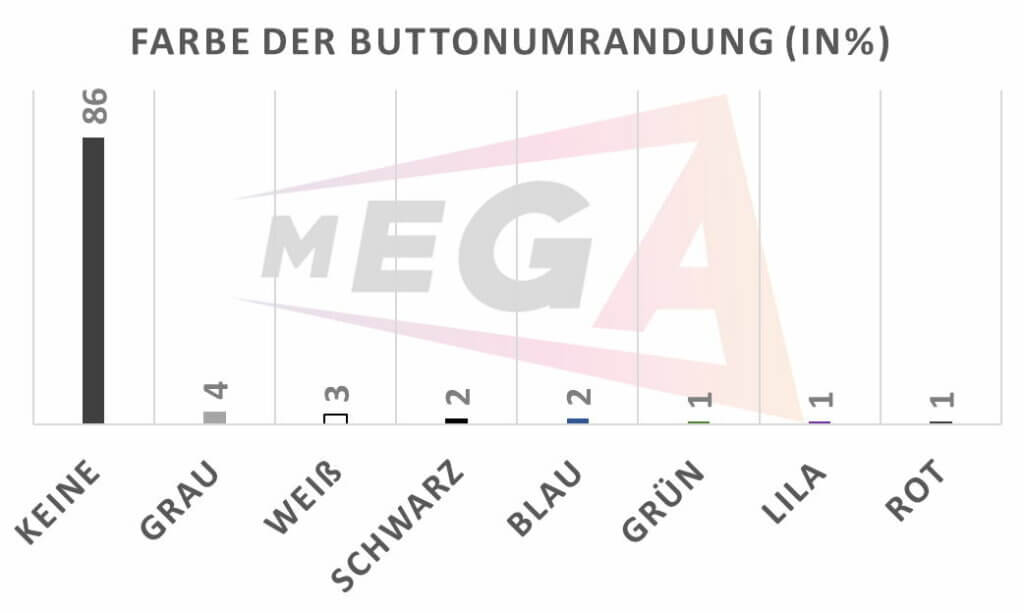
- 86% der Buttons hatten keine Umrandung
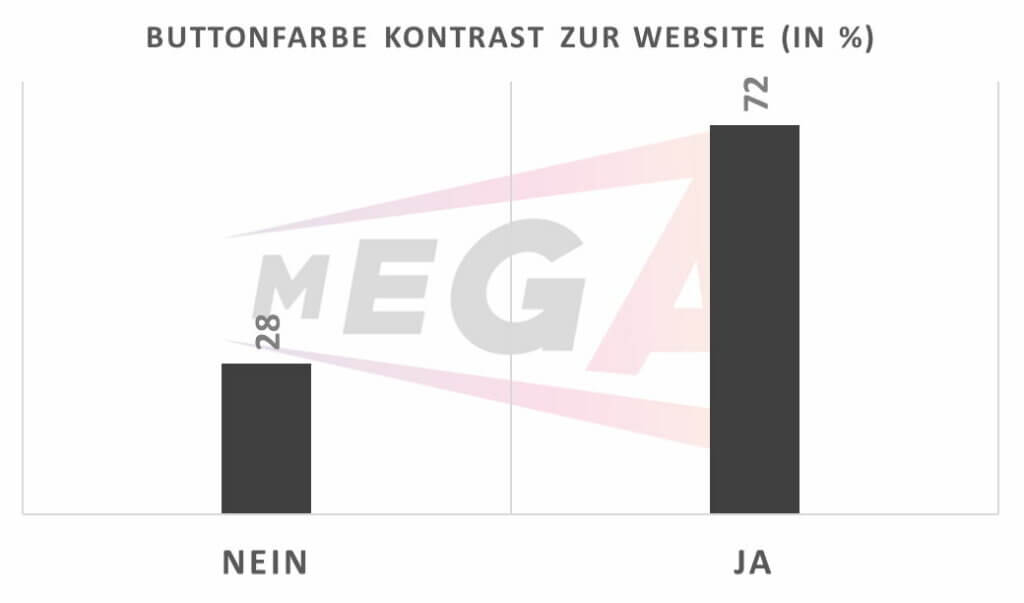
- 72% der Buttons haben sich vom Rest der Website abgehoben
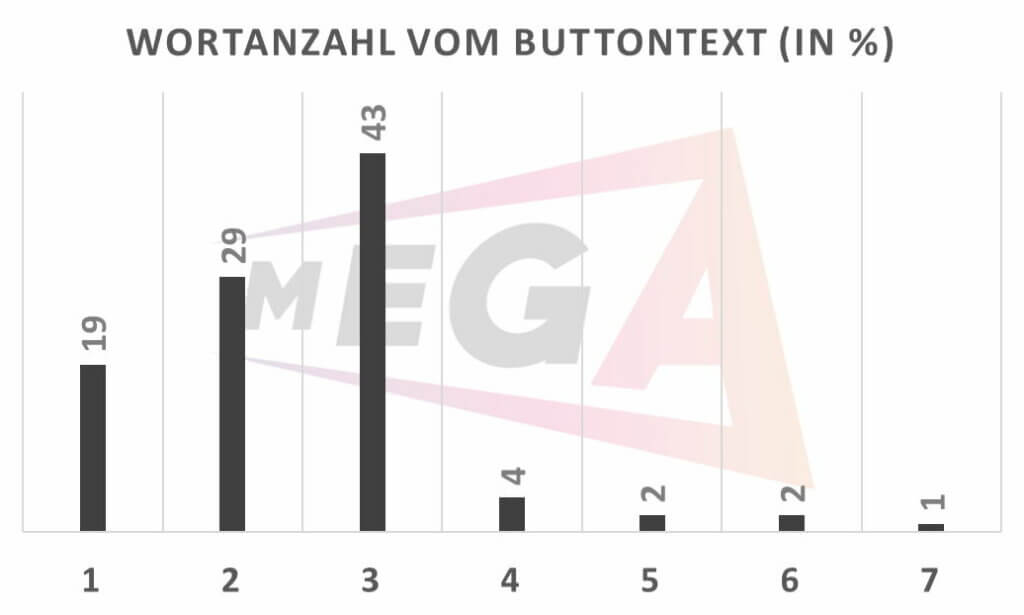
- Im Durchschnitt wurden 2,51 Wörter für den Buttontext verwendet
Wie sind die Ergebnisse einzuordnen?
Die Ergebnisse dienen als Orientierung, bzw. sollen dich bei der Gestaltung deiner CTAs inspirieren. Es wäre falsch zu schreiben, dass der perfekte Button blau ist, eine weiße Schriftfarbe verwendet, aus drei Wörtern besteht und keine Umrandung besitzt. Das am besten konvertierende Design findest du ausschließlich über einen A/B-Test heraus.
Die beliebtesten Buttonfarben sind…

Bevor ich diese kleine Untersuchung durchführte, habe ich mir selbstverständlich Gedanken zu den Buttonfarben gemacht. Welche Farbe wird wohl am häufigsten verwendet. Ich habe auf grün getippt. Weit gefehlt!
Blau war mit 22% die am häufigsten verwendete Buttonfarbe für einen CTA. Blau für Vertrautheit, Sachlichkeit und das Gegenteil von Wärme. Die Webseiten, die ich mir angeschaut habe, waren oftmals nicht sachlich im Sinne von zum Beispiel einer Versicherung. Es waren emotionale Seiten.
Rot hingegen nehme ich als Signalfarbe wahr. Sie drückt allerdings auch Leidenschaft aus und bietet oftmals den bestmöglichen Kontrast zum Rest der Webseite. Das 21% auf Rot als Farbe für ihre Buttons zurückgreifen, hat mich also weniger überrascht.
Die von mir getippte Farbe Grün hat es immerhin mit elf Prozent auf den dritten Platz geschafft.

Blau, Rot, Grün – Mit diesen Farben kannst du bei deiner Gestaltung des Buttons eigentlich kaum etwas falsch machen. Es wird einen Grund haben, warum die größten deutschen Seiten, diese Farben benutzen. Von grauen, weißen oder schwarzen Buttons würde ich abraten. Der Kontrast zum Rest der Website dürfte bei diesen Farbvarianten eher dürftig ausfallen.
Buttonfarben und ihre Bedeutungen
Wenn du eine Website betreibst, die kreative Menschen als Zielgruppe hat, dann machen traditionelle Farben wie blau, grau oder schwarz nicht unbedingt Sinn. Hier solltest du auch auf kreative Buttonfarben setzen, zum Beispiel gelb, orange oder lila.
Buttonfarbe
Steht für…
Zielgruppe
Treue, Sicherheit, kühlend, sachlich
Traditionell, Diszipliniert
Liebe, Energie, dynamisch
Aktive
Gesundheit, Natur, Harmonie, Vertrauen
Offen
Optimismus, Sonne, Intelligent
Kreative
Freude, Wärme, aufbauend
Kreative
Rein, Unschuld, Neutral
Traditionell
Seriös, elegant, sachlich, modern
Dominant
Weise, Magie, kreativ
Kreative
Zurückhaltend, professionell, förmlich
Traditionell
Geborgen, Stabil, traditionell
Harmoniebedürftig
Sollte der Button farblich umrandet sein?

Vorbei sind die Zeiten von Farbverläufen und Umrandungen von Buttons. Die Designsprache wird einfacher und klarer. Es dürfte folglich niemanden wirklich verwundern, wenn 86% der untersuchten Buttons auf eine Umrandung der Buttons verzichten.
Während der Analyse ist mir etwas aufgefallen. Buttons mit einer Umrandung hatten oftmals einen leicht helleren oder dunkleren Farbton als die Buttonfarbe. Wenn der Button schwarz war, dann war die Umrandung nicht etwa rot oder grün, sondern grau.

Verzichte auf eine Buttonumrandung. Sollte die von dir gewählte Buttonfarbe einen ähnlichen Farbton wie der Hintergrund deiner Seite haben, dann kann eine Umrandung des Buttons Sinn machen.
Sollte sich der Button vom Rest der Website abheben?

28 Prozent der untersuchten Buttons haben sich nicht vom Rest der Website abgehoben. Damit habe ich nicht gerechnet. Wie soll der Nutzer einen CTA schnell wahrnehmen, wenn er ihn als solches nicht sofort erkennt.

CTA-Buttons müssen sich vom Rest deiner Website unterscheiden. Sie müssen die Blicke des Nutzers sofort auf sich ziehen.
Welche Schriftfarbe solltest du nutzen?

Das Ergebnis der kleinen Studie zur Schriftfarbe von CTA Buttons spricht eine klare Sprache. Mehr als 70 Prozent der untersuchten Schriftfarben waren weiß. Diese Tatsache ist dem Umstand geschuldet, dass die meisten Buttons farblich waren und eine weiße Schrift den besten Kontrast geboten hat.

Wenn du mit farblichen Buttons arbeitest, dann solltest du als Schriftfarbe weiß festlegen. Dadurch lässt sich deine Aufforderung optimal vom Nutzer lesen.
Wie viele Wörter werden auf einen CTA Button geschrieben?

Ich kann mich noch ganz genau an mein erstes Karl Kratz Seminar erinnern. Er sagte zu einer Teilnehmerin: „Stehe bitte auf!“. Verdutzt hat sie ihn angeschaut. Soll sie wirklich vor allen Leuten aufstehen? Was erwartet sie, wenn sie aufsteht? Diese Ungewisseheit, bzw. Unsicherheit hat ihr jeder im Saal angemerkt. Karl wusste natürlich genau was er tut und wollte diese Emotionen bei der Teilnehmerin erzeugen. Nach einer kleinen Pause fragte er sie erneut. Diesmal erweiterte er die die Aufforderung um einen Halbsatz: „Stehe bitte auf, um mir die Hand zu geben!“ Ohne Bedenken ist die Teilnehmerin aufgestanden und Karl ihre Hand gegeben. Was wollte uns Karl damit zeigen? Wenn wir wissen, was uns beim Auslösen einer Handlung erwartet, führen wir die Handlung schneller und mit weniger Zweifel aus.
Statt auf einen Button „Newsletter abonnieren“ zu schreiben, könnte eine zweite Version mit den Worten „Jetzt Newsletter abonnieren und geile Marketingtipps erhalten“ gegen die erste getestet werden.
Mit erstaunen stellte ich im Rahmen der Untersuchung fest, dass das Wording der Buttons überaus unkreativ war. Kaum ein Webseitenbetreiber hat sich die Mühe gemacht, vom Standard abzuweichen. Eine Erkenntnis, die ich in der Form nicht erwartet hätte. Die durchschnittliche Wortzahl für den Text auf einen Button lag bei 2,51 Wörtern.

Originalität Fehlanzeige – Im Durchschnitt bestand ein Button aus 2,51 Wörtern. Lediglich das Nötigste wird auf die CTAs geschrieben. Dringlichkeitswörter wie zum Beispiel „Jetzt“ oder „Heute“ – Fehlanzeige.
Tipps für den perfekten CTA Button
Die Gestaltung der CTA-Buttons ist immer individualabhängig. Erst durch den Einsatz von A/B Tests lässt sich der perfekte Button für eine Website finden und somit schlussendlich auch die Conversionrate steigern. Aus diesem Grund sind die folgenden Ergebnisse als Inspiration zu verstehen.
Kontrast + Dringlichkeit vermitteln – Aufmerksamkeit erzeugen und Nutzer zum Klick bewegen
Links siehst du einen lieblos gestalteten Call to Action Button. Der Kontrast zwischen Hintergrund und Schriftfarbe ist schlecht gewählt und das Wording lässt zu Wünschen übrig. Es fehlen auch wichtige Elemente, wie die Dringlichkeit (Jetzt) und die Emotion (Kostenlos).
Die richtige Ansprache für den Buttontext – CTA richtig texten
Spreche bei der Formulierung der Aufforderung immer in der ersten Person – Ich möchte… Das holt den Nutzer ab und legt ihm die Worte bereits in den Mund.
Die optimale Formsprache für deinen Button – Rund ist besser als eckig
Abgerundete Ecken und ein guter Kontrast zwischen Farbe der Website und Farbe des Buttons pushen die Conversionrate. Du siehst es hier im Beispiel sehr schön. Von allen Buttons wird der Rote am schnellsten wahrgeommen.
Fazit zur Buttonoptimierung
Über die Gestaltung von Buttons sollte sich jeder Gedanken machen. Inspiration und konkrete Tipps konnte ich dir hoffentlich mit auf den Weg geben. Das Thema ist natürlich noch deutlich umfassender, als ich es hier darstellen kann.
Ich möchte dir ein Beispiel geben. Wenn du deine Kunden zum Beispiel anhand von Charaktereigenschaften segmentierst, kann es auch sinnvoll sein, dem neurotischen und nicht sehr offenen Persönlichkeitstyp eine andere Buttonfarbe auszuspielen, als den emotional stabilen und pflichtbewussten Typen. Du erkennst wahrscheinlich, dass das Thema deutlich komplexer ist, als ich es hier auch nur im Ansatz darstellen kann.
Dennoch ist mit der Umsetzung der hier genannten Tipps ein erster Schritt getan. Alleine wenn du bis jetzt nie auf den Kontrast von Button und Look and Feel deiner Website gesetzt hast und das jetzt angehst, hast du einen großen Schritt getan.
Viel Spaß beim optimieren und hoffentlich wird die Conversionrate dadurch gesteigert.